Hästi toimivad
veebilehed ja andmerakendusedSisuhalduslahenduste suur võrdlustest
Tänapäevase, dünaamilise kodulehe üheks väga kandvaks osaks on sisuhaldussüsteem. Võtame lähemalt luubi alla WordPressi, FastLioni ja Drupali halduslahenduste ülesehituse loogika, ergonoomika ja kasutusmugavuse.
Dünaamilise, ehk muudetava kodulehe põhiliseks tunnuseks on sisu hallatavus. Nüüdisaegsetel kodulehekülgedel saab sisutekste, pilte ja faile toimetada käepärase haldussüsteemi kaudu.
Sisuhaldussüsteeme, mida nimetatakse ka platvormideks ehk kodulehe raamistikeks, on aja jooksul loodud suurel hulgal ja neil kõigil on oma spetsiifilised omadused.
Haldussüsteemi valikul tuleks kindlasti silmas pidada kodulehe peamist fookust ja eesmärke. Lähtuvalt lahenduste sisemisest struktuurist ja funktsionaalsustest, on ühed head blogipidamiseks, teised fotogaleriide jaoks ja kolmandad firmalehtede tarbeks.
Mootorid - võrrist kuni võimsa kaubikuni Kõige tuntumad sisuhaldussüsteemid (ingl. Content Management System - CMS) on WordPress, Drupal, FastLion ja Joomla. Kõik neli võimaldavad sisu sarnasel moel toimetada, kuid neil on ka olulisi erinevusi, eriti just toimetamismugavuse, kvaliteedi, töökiiruse ja jõudluse osas, mida on soovitav valiku käigus silmas pidada. |
Toome selles ülevaates välja peamised raamistike jooned:
Sisuhaldussüsteemi valikul tuleks toimetamisfunktsioonide mugavuse kõrval kindlasti silmas pidada ka raamistiku optimeeritust, kiirust ja kodulehe kvaliteeti. Selleks, et kodulehekülg töötaks tõrgeteta ja keegi teine ei saaks selle sisu luba küsimata muuta ega kustutada, tuleks kindlasti selgeks teha ka peamised turvalisusfaktorid. Väga tähtis on ka silmas pidada, et erinevad sisuhaldussüsteemid on üsna erineva uuendusvajadusega, määrab kogu kodulehe kasutusperioodiks, kui palju aega ja raha kulub raamistiku edaspidisele haldusele ja käigushoidmisele.
Enne kui süüvime nüansirikastesse erinevustesse, vaatleme esmalt sarnasusi. Olemasolevate sisutekstide toimetamisel on vaated üsna sarnased. Teksti juures oleva "Muuda", "Toimeta" või "Muuda vaadet" lingi klõpsamisel avaneb toimetajavaade. |
Kui esmane link, milles toimetajavaade avaneb, on kõigis kolmes paigutatud sisuteksti alla või kõrvale, siis järgnevalt on üsna suured erinevused selles, kuhu klõps lingil täpselt viib ja millises vaates toimetamisdialoogid avanevad.
Esivaade ja tagumine vaade Tüüpiliseks esimese ja tagumise vaatega sisuhaldussüsteemi näiteks on WordPress. Lingi "Muuda" klõpsamisel suunatakse toimetaja avalikust, kõigile külastajatele nähtavast vaatest eemale, "tagapool" olevasse toimetajavaatesse.
|
Põhilisteks erinevusteks eesmise ja tagumise vaate (ingl. Front End ja Back End) vahel on kontekstis, ümbritsevate menüüde muutumises ja lehe seadistamise lisavõimaluste rohkuses.
Paremal olev illustratsioon näitab kuidas WordPressis suunatakse toimetaja eesmisest vaatest eemale ja järgnevas toimetajadialoogis avaneb sootuks teistsugune vaade. Nupu "Salvesta" klõpsamisel jääb toimetaja tagumisse vaatesse ja peab tagasi eesmisesse konteksti naasmiseks klõpsama veel eraldi "Vaata postitust" lingile.
Evolutsiooni käänuline rada Selleks, et aru saada erinevate lahenduste eelistest ja põhjustest, miks sisuhaldussüsteemides on toimetajavaated lahendatud ühel või teisel moel, tuleks teha põgus vaade minevikku. WordPressi arendust alustas prantsuse programmeerija Michel Valdrighi 2001. aastal kui ta oli hilises teismeliseeas. Sisuhaldussüsteemi esmane nimi oli "b2/cafelog" ja selle olemus tulenes eelkõige Valdrighi soovist mugavamal moel isiklikku blogi pidada.
Kui Michel Valdrighi otsustas elus uute väljakutsete kasuks, siis jäid juba arendatud koodijupid laokile. Sisemine idee, muuta blogijate elu lihtsama sisuhalduse abil mugavamaks oli aga õhus ja Valdrighti poolt alustatud raamistiku võtsid üle ameeriklased Mike Little ja Matt Mullenweg (kes oli b2/cafelog innustunud kasutaja) ja arendasid selle baasil 2003. aastaks uuendatud blogiplatvormi, millele panid nimeks WordPress. Blogihuvilisi oli üle maailma palju, siis on ka täiesti arusaadav, et blogiplatvorm kogus tuntust ning paljud arendajad on andnud enda panuse selle edasiarendamisse.
Sisemine olemus ja paindumatus
WordPressi üheks populaarsuse saladuseks on modulaarne ülesehitus, mis võimaldab lisafunktsionaalsusi juurde programmeerida ja toimetamisvõimalusi täiendada. Mooduleid ja kujundusmalle on võimalik küll juurde lisada, kuid enne nendest liialt vaimustusse sattumist tuleks siiski silmas pidada, et need ei muuda sisuhaldussüsteemi sisemist struktuuri ega kogu raamistiku põhilist olemust.
Paraku jaguneb see sisuhalduse raamistik mitmeks erinevaks kihiks - peamised funktsionaalsused on defineeritud programmi "tuumas" (ingl. core), moodulid ja kujundused on selle ümber.
Kogu ülesehitus on enam kui 15. aastase hajusa arendustöö jooksul muutunud äärmiselt mahukaks ja kohmakaks, siis muutub "eesvaate" ja "tagumise vaate" loogika muutmine järjest keerukamaks, kuigi tänapäeval on nii mitmeski sisuhaldussüsteemis samad funktsionaalsused lahendatud palju lihtsamal ja sirgjoonelisemal moel.
Vaatleme nüüd kuidas teises sisuhaldussüsteemis, Drupalis on kohmaka ja ajale jalgu jäänud eesvaate ja tagumise toimetajavaate lahususe probleemile lahendus leitud.
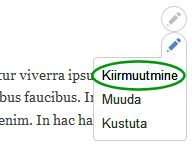
Mitu võistlevat alternatiivi Drupalis on võimalus lisaks eesvaate ja tagumise vaate toimetamisvõimalusele kasutada ka lihtsamat ja vähema klõpsude arvuga lahendust "kiirmuutmine", mille nimetuski vihjab, et tegemist on olulisel määral kiirema lahendusega.
Lingile "kiirmuutmine" klõpsates avaneb teksti toimetajavaade kohe sama eesvaate peal eraldi kihil. Otse lehe peal avanev dialoog on kindlasti märksa kaasaegsem ja mugavam lahendus kui WordPressis kasutusel oleva kahevaateline loogika, mis sunnib toimetajat nende vahel edasi-tagasi saalima. | ||||||
"Kiimuutmise" lahendus on suur samm edasi WordPressi "esivaate" ja "tagumise vaate" loogikast, mis võimaldab nüüd sisu toimetada kiiremini ja tulemuslikumalt.
Mida arvata kahe rooliga autost?
Mõnes regioonis nagu Inglismaal ja veel mõnes väiksemas riigis kasutatakse tänapäevani vasakpoolset liiklust, milles on nõutud et autol peab olema rool paremal pool. Muidugi on selline lahendus autotootjatele üsna tülikas, sest peab samast autost tuleb siis teha mitu erinevat versiooni. Üks Saksa autoajakiri avaldas mõned aastad tagasi 1. aprillil loo sellest, kuidas Mercedes on otsustanud hakata tootma kahe rooliga autosid, mida võib kasutada kõijal üle maailma, sõltumatult kas konkreetses riigis on parempoolne- või pahempoolne liiklus. Tegemist oli väga usutava looga, sest juurde oli lisatud ka pilt uue S-klassi Mercedese salongist.
Autoajakiri tegi mõistagi 1. aprillil nalja, kuid Drupali puhul on mitme rooli asi paraku üsna reaalne. Tundub küll mõnevõrra uskumatuna, kuid selles sisuhaldussüsteemis saab sama teksti toimetada koguni kolmest erinevast kohast.
Topelt ei kärise, paneme veel kolmanda ka juurde Kui arvestada, et Drupali esimesed versioonid arendati samuti 2000. aastate algupoolel, siis on mõistetav, et ka sellel sisuhaldussüsteemil on päris mahukas funktsionaalsuste traditsioon, millega kasutajad on harjunud ja mille väga radikaalne ümbertegemine ei tule kõne allagi. Seetõttu on hoolimata "kiirtoimetamise" võimaluse juurdelisamisest alles ka varasemad, nüüd juba suhteliselt rudimentaarsed eesvaate ja tagumise vaate lahendused. |
Kui võrrelda kahe erineva, "Muuda" ja "Kiirmuutmine" vahelist erinevust, siis on täiesti selge, et hiljem juurdelisatud kiirem variant on umbes 2-3 hiireklõpsu võrra ökonoomsem, võtab vähem aega ja on samas ka arusaadavam. Põhiliseks küsimuseks, mis ilmselt ka paljude lugejate peas tekkinud on:
Milleks on kohmakam variant alles jäetud? See on täiesti loogiline küsimus, et kui ühel juhul on võimalus sama teksti toimetada 2 klõpsuga ja teisel juhul tuleks teha viis või enam klõpsu, siis millistel kaalutlustel peaks kohmakamat varianti paralleelselt alles hoidma? Päris kindlalt ei tea keegi, kuid tarkvaraarenduses üle kümne aastase kogemuse najal võib pakkuda, et siin on samaaegselt tegemist mitme põhjuse koosmõjuga:
Nende nelja peamise põhjuse pärast on Drupal täpselt nagu kolme rooliga auto. Piisaks küll ühest ja kõik saavad sellest aru, et kolm on palju. Kaks rooli on selgelt üle, kuid keegi ei kavatsegi peale kätelaiutamise selles osas mitte midagi ette võtta.
Probleem on fundamentaalsem Tegemist on ühe näitega paljudest toimetamisfunktsioonidest, mida on aja jooksul täiendatud, kuid ka rudimentaarsed osad on igaks juhuks alles jäetud. Palju valikud võib mingil hetkel tunduda lahedatena, kuid kui neid koguneb rohkem, siis tekitavad paralleelsed lahendused ühe süsteemi siseselt järgnevaid probleeme:
Ülal loetletud põhjused tingivad üsna selgelt WordPressi ja Drupali suhtelise aegluse
ja suure serverijõudluse kulu. Kuna viimastel aastatel on suuresti just Google survel tõusnud kodulehtede kiiruse mõõtmine väga aktuaalseks, siis jäävadki just WordPressile ja Drupalile loodud kodulehed Google algorütmimuutuste tulemusena otsingutulemustes tahapoole.
Värskendav näide FastLion'i näol FastLion'i sisuhaldussüsteemis on tekstilõikude toimetamine lahendatud märksa sirgjoonelisemal moel - klõpsates tekstilõigu all olevat linki "Toimeta" avaneb samas |
tekstilõigu all toimetamisdialoog, milles paistab tekst kohe samasuguse väljanägemisega ja seda saab toimetada ning vajadusel ka tekstiredaktoriga vormindada.
Võrreldes varasemate näidetega ei pea FastLion'i halduses kusagile kaugele "tahapoole" minema, vaid toimetamine käib samas vaates kus tekst normaalselt asub.
Teksti toimetamise dialoog ei kasuta ülemääraselt keerulisi kihilisi avanemisi või pop-up aknaid, vaid on on paigutatud varasema teksti alla. Selline vana tekstiversiooni ja uue, toimetatava välja võrdlus aitab tehtavaid muudatusi toimetamise käigus paremini võrrelda.
FastLion'i toimetamisnäide on teiste platvormidega võrreldes oluliselt ökonoomsem - teha tuleb ainult kaks klõpsu "Toimeta" ja "Salvesta", mille peale suunatakse kasutaja tagasi täpselt samale lehele, millel on kohe näha toimetatud tekst. Selline lahendus on ühelt poolt kasutaja jaoks lihtsam ja kiiremini käsitsetav, teiselt poolt ka tehniliselt paremini optimeeritud, sest selles ei ole üleliigseid dubleeringuid ega evolutsioonilise arenduse käigus jäänud rudimente, mis muudaksid süsteemi kohmakaks.
Nii nagu ka FastLion'i nimi ütleb, on see sisuhaldussüsteem WordPressist ja Drupalist oluliselt kiirem - seda just tänu kogu struktuuri heale optimeeritusele. Loe lisaks lugu "Kuidas teha koduleht 10 korda kiiremaks", mis kirjeldab reaalse elu näite põhjal kui üüratu vahe on WordPressi ja FastLioni kiirustes.
Veebipõhine tekstiredaktor Tekstide kirjutamiseks on arvutipõhistest programmidest kõige tuntumad Microsoft Word ja OpenOffice Write, mis võimaldavad tekste formaatida ja näha tulemust kohe | ||
ekraanil. Veebipõhiste tekstide toimetamiseks on samamoodi mugav kasutada tekstiredaktorit, mille toimetajapoolne kasutusloogika on üsna sarnane eelpoolnimetatud programmidele.
Põhilised funktsioonid, nagu tekstide joondamine, nummerdatud loetelude loomine, linkide lisamine teksti sisse, tekstide värvimine, tekstiosade muutmine paksendatuks (ingl. bold) ja kaldkirjaks on veebilehtede haldussüsteemides praktiliselt identsed arvutipõhistele programmidele. Siiski on mõned olulised erinevused selles, kuidas tekstiredaktorid on toimetajavaadetes paigutatud ja millised lisavõimalused on nende ümber.
Teksti haldus Joomlas Joomla sisaldab korralikku tekstiredaktorit, milles saab kõiki ülalpool loetletud formaatimisi teha. Joomla tekstiredaktori puhul on huvitav, et paljud funktsionaalsused on dubleeritud, lisaks ikoonilistele nuppudele on enamik toimetamisvõimalusi paralleelselt ka tekstiliste ripploenditena "Edit", "Insert", "View", "Format" jne. menüüdes. Mõistagi on sellise dubleerimise tulemuseks kaks korda mahukam tekstiredaktori tööriistariba, | ||
millelt võib olla vajalike funktsionaalsuste ülesleidmine raskendatud. Küsitavusi tekitab kõige olulisema nupu "Save" paigutus mitte ootuspäraselt toimetatava teksti alla vaid, üles. Lisaks ei ole seal tegemist mitte ühe konkreetse salvestusnupuga, vaid lausa neli salvestusvarianti, mille puhul on toimetajal väga tõsine oht pikalt mõtlema jäämiseks.
Minimalistlik Drupal Drupali tekstiredaktori puhul on ilmselt tajutud liiga mahuka tööriistariba ohte ja et seda ei maksa funktsionaalsustega liialt üle kuhjata. Lihtsam lahendus võimaldab kõige olulisemaid asju paremini üles leida ja muudab toimetaja töö tulemuslikumaks.
Paksendatud tekst, kaldkiri, linkide loomine teksti sisse ja loetelude loomine on tõepoolest kõige enamkasutatavad ja nende esiletoomine on täiesti õigustatud.
Miinuspoolelt võib esile tuua, et lihtsustuste käigus on välja visatud ka mõned sellised olulised võimalused, millel on siiski toimetamisel tähtis roll - näiteks on puudu tekstide joondamine, taandridade kasutamine, tabelite loomine ja tekstide värvi muutmine. |
Positiivselt poolelt saab veel esile tuua, et Drupalil on kohe tekstilõigu all selgelt välja toodud lehe hierarhiline ülesehitus alates pealkirjast, tekstilõigu alla on pildi lisamise võimalus ja siltide kirjutamine. Salvestusnupp on selge värvikontrastiga, toimetatava tekstilõigu alla paigutatuna ja sellel oleva selgitava kirja puhul ei teki erilisi kahtlusi, mida nupp täpselt teeb. |
Mõistliku tasakaalu otsinguil Kolmandas näites, WordPressis, on leitud kahe eelneva äärmusliku lähenemise vahel üsna mõistlik kesktee. Esmane vaade on üsna sarnane Drupalile, kuid on võimalus |
toimetamise käigus avada ka vähem kasutatavad ikoonid eraldi klõpsu abil. Sellisel moel on esmane vaade selge ja minimalistlik, kuid vajalikud funktsionaalsused on siiski kättesaadavad kui neid peaks toimetamise käigus vaja minema. |
Kriitika poolelt on siiski puudu üsna oluline tabelite loomis võimalus. Firmalehtedel on üsna tihti vaja luua hinnakirju ja tootespetsifikatsioone - tabelid on nende jaoks enamasti üsna optimaalseks formaadiks.
Üldise ümbritseva konteksti mõttes sai juba eelpool kirjeldatud, et WordPressi toimetajavaate puuduseks on "tagumises vaates" olev täiesti teise struktuuriga toimetajamenüü. Salvestamise nupu selge ja kontrastne esitus on head aga selle paigutus paremasse külgveergu "oleku", "nähtavuse", "versiooni" ja "avaldamisaja" järele teeb pildi üsna kirjuks kui eesmärgiks on lehe sisuteksti toimetamine.
Visuaalsed pidepunktid Üheks puuduseks, mis on kõigil kolmel ülalpool toodud näitel, on ikoonide ühetoonilisus, ehk monokroomsus tekitab suhteliselt ilmetu ja ühetaolise pildi.
Nuppudel olevate kujutiste vorm on küll erinev, kuid nende täpselt ühe tooniga esitamine ei võimalda piisavalt visuaalseid pidepunkte, et neid kiirelt ja intuitiivselt eristada. Selles osas pakub FastLion taas kasutajasõbralikumat lahendust, milles on tööriistaribal olevad ikoonid üksteisest mõnevõrra erinevate toonidega, mis aitavad nuppe omavahel paremini eristada. |
Tekstiredaktori funktsionaalsuste loetelus tundub, et FastLion on leidnud üsna hea tasakaalu toimetajatele vajalike funktsioonide ja selguse vahel. Tekstiredaktoris on küll korraga kolm rida nuppe, aga need on omavahel üsna selges hierarhias - esmavajalikud esimestel ridadel ja loogiliselt grupeerituna.
Tekstiredaktori paigutuse eelistest kohe eesmisesse vaatesse oli juba varem juttu, lisaks tuleks esile tuua ka salvestusnupu loogilist paigutust ja selget pinda selle ümber. Need menüüd ja valikud, mis ei ole teksti toimetamise seisukohast esmavajalikud, on toimetamisdialoogi avanedes suletud (näiteks illustratsioonide ja dokumendifailide lisamine), et need ei muudaks teksti kirjutamise käigus pilti liiga kirjuks.
Tekstide stiilikomplektid Professionaalse sisuloome käigus on vaja tekste liigendada, luua sisulõikude vahel erisust ja vormindada mitmesuguseid tekstiosi eristuval moel. Tüüpiliseks näiteks on vahepealkirjade, pildiallkirjade ja tsitaatide kirjutamine erineva värvi ja suurusega, et need looksid teksti sees vaheldust ning tõstaksid olulised asjad paremini esile.
|
Drupalis, WordPressis ja Joomlas on küll eelseadistatud pealkirjade valiku võimalused olemas, kuid neid on tekstiredaktorist mõnel juhul üsna raske üles leida. Joomlas on näiteks eelseadistatud tekstistiilid peidetud mahuka rippmenüü kolmandale tasandile, kus on algselt raske aimu saada kus need asuvad ja teiseks ei ole nii sügavale peidetud stiile igakordselt kuigi mugav kasutada.
Üheks üsna oluliseks puuduseks on veel, et eelseadistatud stiilid ei ole tüpograafilises mõttes viimistletud, neil on tehnilised nimed nagu "Pealkiri 1", Pealkiri 2" ja "Pealkiri 3". Küll erineva suurusega, kuid sama tooni ja fondiga tekstid ei paku teksti liigendamiseks paraku piisaval määral variatiivsust.
Värv, suurus ja fonditüüp FastLion'i puhul tundub, et tüpograafiline pool on paremini läbi mõeldud, sest selles on eelseadistatud tekstistiilide puhul varieeritud nii värvi, suurust kui ka fonditüüpi. Stiilide | ||
loend on seatud tekstiredaktoris kohe esimese rea algusesse - nii on eelseadistatud stiilide rakendamine hästi leitav ja käepäraselt kasutatav.
Tundub, et FastLion'i puhul on teistest sisuhaldussüsteemidest mõnevõrra põhjalikumalt läbi analüüsitud, mis on tekstiredaktoris esmatähtis, kõige suurema kasutatavusega funktsionaalsused on tõstetud ettepoole, toimetamiseks kõige nähtavamale kohale. Selgus ja puhas toimetajavaade on saavutatud tänu vähema tähtsusega elementide nihutamisega tahaplaanile või isegi otsusekindla
väljarookimisega. Huvitav on, et FastLioni puhul on leitud väga hea tasakaal toimetamismugavuse ja tehniliste võimaluste vahel. Kasutajate eelistuste jälgimine ja põhjalik analüüs on leidnud rakendust sisuhaldussüsteemi arenduses ja toonud tulemuseks teistest märksa võimsama kombinatsiooni funktsionaalsusi, mis teevad oma läbimõelduse ja kompaktsusega paljudele teistele sisuhaldussüsteemidele silmad ette.
Pealkirjad ja sissejuhatused Tänapäevaste veebitekstide kõige olulisemateks elementideks on suurelt ja selgelt välja toodud kirjad, mis on lugejate jaoks esimese paari sekundi jooksul haaratavad. Pealkirja ja sissejuhatuse eesmärgiks on anda kiire ülevaade, millest lehel juttu ning suunata külastajaid edasi lehel olevaid väiksemaid tekste lugema.
Drupali sisuhaldusüsteemis paistab pealkirja toimetamise väli nii nagu näha järgneval illustratsioonil. Kuna sisuhaldussüsteemis pealkirja toimetamise väljani jõudmiseks on vaja teha mitu klõpsu, siis on selle kohale igaks juhuks kirjutatud välja nimetus "Pealkiri*". | ||
Üheks probleemiks on pealkirja toimetamise välja asukoht, see asub avalikust vaatest mitme klõpsu kaugusel. Teiseks on toimetamisvaates pealkirja väli ümbritsetud mitmesuguste lisalinkide ja ümbritseva kribu-krabuga, mis teevad pildi segaseks. Väljade selgitavad nimetused on abiks, kuid need muudavad pildi omakorda kirjumaks (erinevaks sellest, mis paistab avalikus vaates).
Taas ainult kaks klõpsu, mitte rohkem Sarnaselt sisutekstide toimetamise lihtsusele on FastLion ka päiste toimetamisel välja tulnud hämmastava lihtsustusega, mis aitavad lehe toimetajatel fookust |
säilitada, ning paremini sisu kirjutamisele keskenduda. Päise all on võimalik lingi "Toimeta päist" abil ühe klõpsuga avada pealkirja ja sissejuhatuse toimetamise dialoog, milles on toimetamisväljad.
Üllatav on, et tänu väljade sisu stiili piisavale omanäolisusele on olnud võimalik ära jätta selgitavad väljanimetused ning teha selle arvelt toimetamisdialoogid kompaksemaks. Sarnaselt sisutekstide jaoks kasutatavate eelseadistatud stiilidele paistab ka siin, et FastLion'i loojatel on olnud silma kirjade varieerimiseks sellisel moel, mis aitab toimetajatel toimetatavaid välju intuitiivsemalt klapitada ning seeläbi kiiremini ning mugavamalt aru saada, kus millist teksti toimetada saab.
Kodulehe optimeerimine Google jaoks Kui erinevused tekstide toimetamisvõimalustes määravad eelkõige toimetaja töö mugavust ja tulemuslikkust, siis kodulehe optimeerimisvõimalused otsingumootorite jaoks mõjutavad seevastu väga oluliselt saavutatavaid indekseeringuid ja võimaldavad kasvatada veebilehele saabuvate külastajate hulka.
WordPressi, Joomla ja Drupali sisuhaldussüsteemides ei ole baasversioonis heade otsingutulemuste saavutamiseks paraku piisavalt häid toimetamisvõimalusi, siis on välja kujunenud terve eraldiseisev SEO tööstusharu (ingl. Search Engine Optimization), mis tegeleb neile kolmele raamistikule otsingumootorite seisukohast oluliste kirjete toimetamisvõimalusi pakkuvate moodulite arendamisele, vaata näiteks tulemusi otsingule "plugins for WordPress". Enne moodulitest ülemäära suurde vaimustusse saatumist tuleks kindlasti meenutada, et modulaarne "lipp lipi peal, lapp lapi peal" kodulehe ülesehitus muudab suure hulga lisamoodulite paigaldamisel kodulehe oluliselt aeglasemaks, mis alandab paradoksaalsel moel Google silmis kvaliteediskoori, sest kodulehe kiirusel on viimastel aastatel otsingualgorütmis järjest kasvav osakaal.
Visuaal aitab paremini kirjeid eristada FastLion paistab teiste seast silma võimsate optimeerimisvõimaluste poolest, mis on tellijatele juba alates lihtsamatest konfiguratsioonivariantidest saadaval ja pakuvad | ||
paindlikke võimalusi oluliste elementide nagu tiitlikirjed, url-aadressikujud, metakirjeldused ja võtmesõnade toimetamiseks. Sarnaselt päises olevate tekstiosadega on ka metaandmete puhul antud väljadele väga asjakohane ja üksteisest eristuv väljanägemine - need paistavad toimetajavaates täpselt sama värvi ja fondiga nagu Google tulemustes. | ||
Veelgi enam, sama suurus ja font võimaldab toimetajal äärmiselt täpselt määratleda ka tekstipikkust, et oleks parem näiteks tiitlikirje sõnastust selliselt sättida, et see oleks kindlasti Google tulemustes täispikkuses nähtav.
Sinu eesmärk, sinu kodulehekülg Nagu eelnevate näidete najal näha võis, on tänapäevastes sisuhaldussüsteemides toimetamisvõimalused üsna sarnased, funktsionaalsused võimaldavad lehtede sisu suures osas toimetada. Teiselt poolt on toimetamisloogika, eelkõige just "eesvaate" ja "tagumise vaate" või integreeritud lahenduse vahel üsna suur.
Samamoodi kasutavad kõik sisuhaldussüsteemid küll tekstide vormindamiseks tekstiredaktorit, kuid selle võimalused, nuppude eristatavus ja oluliste asjade paigutusmugavus varieeruvad üsna suures ulatuses. Kõige tähtsam on mõelda läbi enda vajadused ja millised toimetamisvõimalused on sisu loomiseks kõige olulisemad. |
Ära telli põrsast kotis, küsi demoesitlust Kõigil vähegi korralikumatel veebilehti pakkuvatel firmadel on nende poolt kodulehtede loomiseks pakutavate haldussüsteemide võimaluste näitlikustamiseks |
demoesitluse tegemise võimalused, milles saad ise järgi proovida kuivõrd konkreetsed toimetamisfunktsioonid vastavad sinu vajadustele.
Mitmeid levinud sisuhaldussüsteeme saab proovida Open Source CMS keskkonnas, kuid selle puhul tuleks siiski silmas pidada, et näha ainult üsna nappide võimalustega baasversioonid, näiteks ei ole Drupali, WordPressi ja Joomla installatsioonides korralikke pilditöötlusvõimalusi, fotogaleriide formaati ega isegi mitte nii elementaarseid asju nagu otsingumootorite jaoks optimeerimise võimalusi ega mitmekeelsuse funktsionaalsusi.
Kuna kõik need monteeritakse enamasti kodulehte loova firma poolt väliste moodulitena juurde, siis on nende puhul oluline just üle kontrollida nii funktsionaalne sobivus, omavaheline ühilduvus, töökiirus kui ka reaalne kvaliteet. Konkreetse firma käest demoesitluse jaoks tuleks enamasti kokku panna lähteülesanne, siis saab projektijuht välja pakkuda võimalused esitluseks, mille käigus on saab konkreetse sisuhaldussüsteemi funktsionaalsusi demokeskkonnas järgi proovida.
Kiirus, turvalisus ja kvaliteet Kodudulehe toimetamismugavus on üheks esmaseks teguriks, mis määrab kui kiiresti ja tulemuslikult toimetaja saab kodulehte edaspidi sisuga täiendada. Teiste oluliste omadustena tasub kindlasti veel silmas pidada ka kodulehe töökiirust, turvalisust ja kvaliteeti.
Kiirus on oluline nii külastajatele sujuva kasutuskogemuse pakkumisel, usaldusväärsuse jaoks kui ka Googles heade otsinguindekseeringute saavutamiseks. Loe lähemalt, miks kodulehe kiirus on ülioluline artiklist "Kiirus aitab veebilehte tulemuslikumalt turundada", milles kirjeldatakse põhjalikumalt kiiruse mõju külastajatele kui ka sügavuti põhjuseid, miks Google eelistab kiiremaid lehti.
Kiirusest räägib ka huvitav tõestisündinud lugu sellest, kuidas me uuendasime vanemapoolse WordPressi platvormil jooksva lehe märksa kvaliteetsemale ja paremini optimeeritud FastLioni sisuhaldussüsteemile ja koduleht töötab nüüd 10 korda kiiremini.
Küsi FastLioni demoesitlust
| ||
Saada enda lühikirjeldus päringulehel.
Veebirakendused
Meie poolt loodud kodulehed on mugavad toimetada ja saavad Google käest hea kvaliteediskoori. Hea nähtavus otsingutes aitab sul edustada enda organisatsiooni tulemuslikumalt ja mõistlike püsikuludega.
Lihtsast keerukamateni
Lisaks lihtsatele lehtedele oleme loonud tootekataloogide ja tellimissüsteemidega e-poode ning ka keerukama andmestikuga kalkulaatoreid, mis teevad dünaamiliste arvutuste tulemused veebis nähtavaks.
Saada meile päring
Veebi tellimise esimeseks sammuks on päringuvormi täitmine, milles saad enda soovitud fookust lühidalt kirjeldada. Selle põhjal küsime täpsustavaid küsimusi ja teeme sulle detailse hinnapakkumise.
Kontaktandmed
Firma nimi: Aara disainibüroo OÜ,
registreerimisnumber. 11477099
IBAN: EE967700771001668194
Saada enda küsimus:





























 Meie firma poolt pakutava FastLion'i puhul on demonstratsiooniks kasutatav keskkond juba koos võimsate pilditöötlusvõimaluste, galeriiformaadi ja otsingumootorite optimeerimise funktsionaalsustega. Kui soovid FastLioni eeliseid tutvustavat esitlust, siis koosta enda vajaduste põhjal konkreetsem lähteülesanne ja saada meile
Meie firma poolt pakutava FastLion'i puhul on demonstratsiooniks kasutatav keskkond juba koos võimsate pilditöötlusvõimaluste, galeriiformaadi ja otsingumootorite optimeerimise funktsionaalsustega. Kui soovid FastLioni eeliseid tutvustavat esitlust, siis koosta enda vajaduste põhjal konkreetsem lähteülesanne ja saada meile