Hästi toimivad
veebilehed ja andmerakendusedKuidas teha koduleht 10 korda kiiremaks?
Aasta tagasi pöördus klient meie poole tüüpilise murega, et kodulehekülg oli aeglane, Googles olid kehvapoolsed indekseeringud ja külastajaid vähe. Nüüd on koduleht 10 korda kiirem, Googles märksa paremad positsioonid ja külastusi võrreldes eelmise aastaga kaks korda rohkem.
Iga kodulehe tegemine algab plaanist, milles on visandatud kodulehe põhijooned:
Kõik loetletud kodulehe olulised elemendid ei ole päris sama kaaluga, samuti on nende vahel üsna suur erinevus mida saab hiljem muuta ja lisaks täiendada ning mida mitte.
Käesoleval lehel vaatleme konkreetse, luust ja lihast kliendi näite varal kuidas Taani turule eksportimiseks suunatud kodulehekülje papirsposer.com tõstmine kvaliteetsemale FastLion platvormile muutis veebilehekülje oluliselt kiiremaks, parandas indekseeringuid Googles ja tõstis külastatavust kaks korda. |
Kaasaegne lähenemine sisuloomele Enamik tänapäevaseid sisuhaldussüsteeme võimaldab ka peale kodulehe valmimist sisustruktuuri üsna paindlikult täiendada, linke juurde lisada, neid nihutada, ümber nimetada ja kustutada. Sama kehtib lehtede sisu kohta. Kaasaegse lehe puhul on täiesti loomulik, et sisu kirjutatakse aja jooksul pidevalt juurde ja täiendatakse varem loodud lehtede sisu, et see kajastaks ettevõtte poolt pakutavaid teenuseid ja tooteid võimalikult täpselt ning ajakohaselt.
Disain ja visuaalsed elemendid Enamikes kaasaegsetes kodulehe lahendustes on visuaaldisain muust struktuurist ja lehe funktsionaalsustest piisavalt eraldatult, et seda saab uuendada nii, et lehe põhiline raamistik jääb samaks. Isikupärase ja firma põhiolemust täpselt kandva disaini loomiseks on mõistlik pöörduda professionaalse disaineri poole, kes loob tellimuse põhjal täpselt sellise visuaaldisaini nagu lähteülesandes kirjeldatud.
Sisuhaldussüsteem ehk kodulehe platvorm Mõnikord nimetatakse sisuhaldussüsteemi ka lehe raamistikuks. Veebilehe platvorm sisaldab skripte ja andmebaasisüsteemi, mis teeb võimalikuks sisu toimetamise ja külastajatele kuvamise.
Kodulehe platvorme on mitmeid, nimekaimad neist on WordPress, Drupal, Joomla ja FastLion. Tööpõhimõte on neil kõigil sama, nimetatud raamistikud võimaldavad sisu toimetada ja salvestavad sisustruktuurid ning tekstid veebipõhisesse andmebaasisüsteemi on neil ka üsna olulisi erinevusi kiiruses, töökindluses, mahukuses, kasutusmugavuses ja turvalisuses.
WordPress versus FastLion Tuntud WordPressi eelisteks on lai kasutajatering ja võimalus odavaks paigalduseks. FastLion on küll vähem tuntud ja pisut kallim, kuid selle platvormi tehniline tase on
objektiivselt mõõtes kõrgem ja tänu korralikule kvaliteedile on halduskulud (pidevad püsikulud) mitu korda madalamad. FastLion'i hooldusvajadus on väiksem eelkõige seepärast, et ei ole vaja teha kogu aeg iganädalast pidevat parandamist ja turvaaukude lappimist nagu WordPressi puhul.
Käesolevas juhtumianalüüsis võtame selliste mitmeti tõlgitsetavate abstraktsete omaduste nagu populaarsuse või arendajate hulga asemel lähema vaatluse alla nende kahe sisuhaldussüsteemi konkreetsed, objektiivsemalt mõõdetavad omadused, mis on olulised kodulehe igapäevase sujuva töö, otsingutes heade kohtade saavutamise ja külastajaskonna kasvatamise seisukohast.
Konkreetse kodulehe lugu Meie poole pöördus edukas ekspordiettevõte Dispak OÜ, mille tootevalikus on lai nimistu paberkotte ja pakendeid. Taani turule suunatud taanikeelne kodulehekülg papirsposer.com oli tehtud küll juba mõned aastad tagasi, kuid selle üldine ilme ja visuaalne väljanägemine ei jätnud küll sugugi muljet, et tegemist oleks vananenud lehega. WordPressi platvormil töötava kodulehe põhiline probleem seisnes pigem kehvades indekseeringutes, väheses külastatavuses ja madalas tellimuste tasemes. |
Tüüpiline WordPressi raamistik Vaatleme lähemalt millised olid selle konkreetse kodulehe parameetrid, kuidas see käepäraste analüüsivahenditega mõõtes välja nägi. Juba etteruttavalt võib väita, et kiiruse, mahukuse, veebistandarditele kohanduvuse ja Google poolt avaldatud soovituslikele suunistele vastavuse osas oli tegemist üsna tüüpilise WordPressi lahendusega, mis ei olnud keskmisest oma klassi lehest väga oluliselt halvemate ega ka paremate näitajatega.
Peale põhjalikku analüüsi jõudsime koostöös kliendiga arusaamisele, et kiiruse, mahukuse ja muude objektiivselt mõõdetavate lehe parameetrite paremaks muutmiseks ei ole muud võimalust, kui kodulehe jaoks kvaliteetsema sisuhaldussüsteemi kasutuselevõtmine. Tegime uue veebilehe märksa kiiremale FastLion platvormile ja muutus oli päris tuntav. Põhiline paranemine oli lehe kiiruses, Google soovituslikele suunistele vastavuse ja viimasest otseselt sõltuva otsingutulemustes indekseeritavuse osas.
Võrdlemegi siin järjest nii vana kui uue lehe omadusi, et nende erinevus oleks selgelt erinevates kategooriates külg-külje võrreldav.
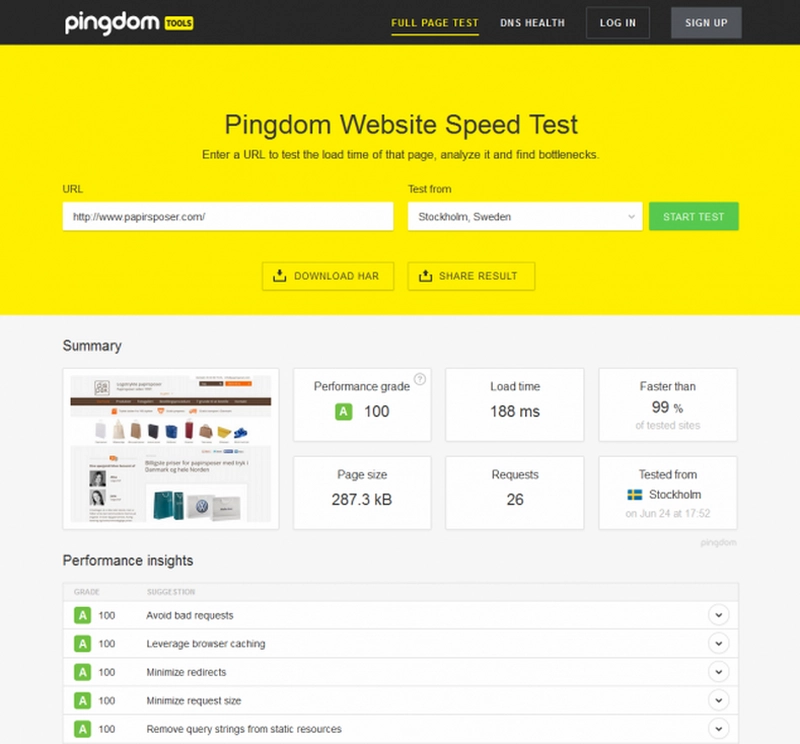
Tegime kodulehe 10 korda kiiremaks Üheks kõige lihtsamaks ja käepärasemaks kodulehe kiiruse mõõtmise vahendiks on "Pingdom Tools", mille abil näeb lisaks laadimiskiirusele kohe ka ära millised kodulehe osad laadimist aeglustavaid pudelikalu tekitavad (Waterfall vaade on lehe alumises osas, selleni jõudmiseks tuleb kerida). |
Peale uue lehe avamist kvaliteetsemal FastLion platvormil oli kiirusevõit üsna tuntav. Objektiivselt, sõltumatu kolmanda osapoole tööriista "Pingdom Tools" abil mõõtes tuli ajaks 0,188 sekundit. See on isegi üle kümne korra kiirem kui varasem lehe laadimisaeg! |
Lehekülg on kvaliteetsema FastLion platvormi kasutuselevõtmisega nüüd ühteaegu optimeeritud mitmel moel. Erinevus kiiruses tuleb selgelt välja, lisaks on taustafailide ja illustratsioonide maht enam-vähem sama sisu puhul umbes kolm korda väiksema mahuga (varem 939kB, nüüd ainult 287kB). Taustafailid on koondatud ökonoomsemalt kokku, et vähendada brauseri poolt päringute arvu - varasema 56 faili asemel on nüüd kasutusel ainult 26.
Vastavus veebistandarditele Erinevates brauserites, operatsioonisüsteemides ja mitmesuguste mõõtmetega ekraanidel kõige universaalsema ja ühtlasema kuva saavutamiseks on hädavajalik, et kodulehekülje väljundkood oleks parimas vastavuses kehtestatud veebistandarditega. Kui lehe raamistik vastab standarditele, siis on suurem tõenäosus, et kodulehte saab vaadata korrektselt suuremal hulgal külastajate ekraanidel ning kodulehekülg töötab veatult ka pikemas perspektiivis, ilma et peaks seda tulevikus niipea lappima hakkama.
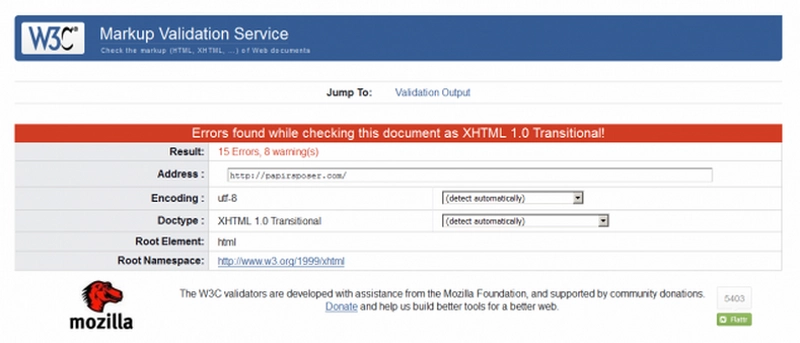
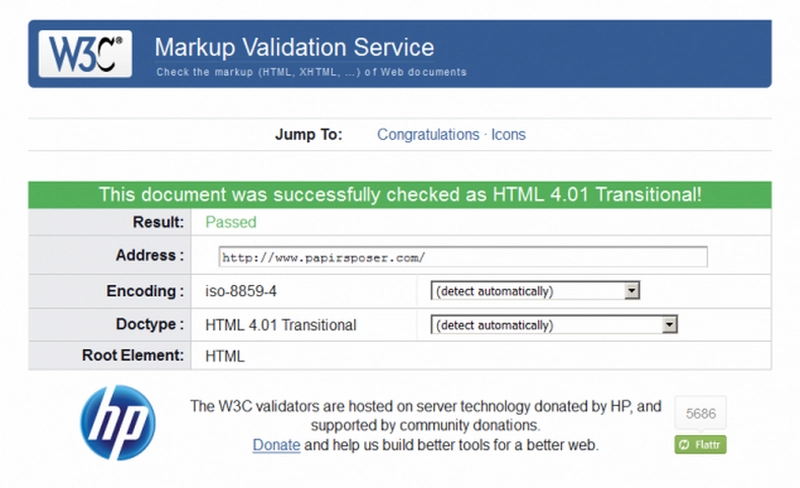
Veebistandarditele vastavust saab kõige paremini kontrollida W3C konsortsiumi lehel oleva validaatori validator.w3.org abil, mis näitab automaatselt kohe ära ka millised on vead ning viitab juhendmaterjalile, milles on kirjeldatud võimalikke standarditele mittevastavuse põhjuseid.
Vana WordPressi platvormil olnud papirsposer.com lehekülg oli üsna vigane - sellel oli 15 suuremat viga ja lisaks veel 8 väiksemat märkust (engl. warnings). |
Peale uuendamist korralikumale FastLion platvormile oli kohe näha, et see valideerub veebistandarditega palju paremini, tulemus on ilma ühegi veata, vaata validator.w3.org. |
Googlega ei maksa naljatada Kui eelnevate kvaliteedimäärangute puhul võib mõnel juhul tunduda, et tegemist on koodikirjutajate omavahelise puritaanlusega, siis Google soovituslikele suunistele vastavusega on asi märksa selgem. Need lehed, mis on aeglased ega vasta Google poolt avaldatud standarditele, jäävad otsingutes kehvematele positsioonidele olgu sisu nii hea kui tahes. Kirjutasime sellest, kuidas kiirematele ja paremini optimeeritud kodulehtedele kulub Googlel vähem serveriressurssi, täpsemalt artiklis "Kaks põhjust, miks kodulehe kiirus on ülioluline".
Seega tasub Google suunistele tähelepanu pöörata, sest need soovitused aitavad muuta lehe mitte ainult kiiremaks, vaid lisaks ka mobiilsetel ekraanidel paremini vaadatavaks, mille eest on tänapäeval paljud nutiseadmete kaudu surfavad kasutajad tänulikud.
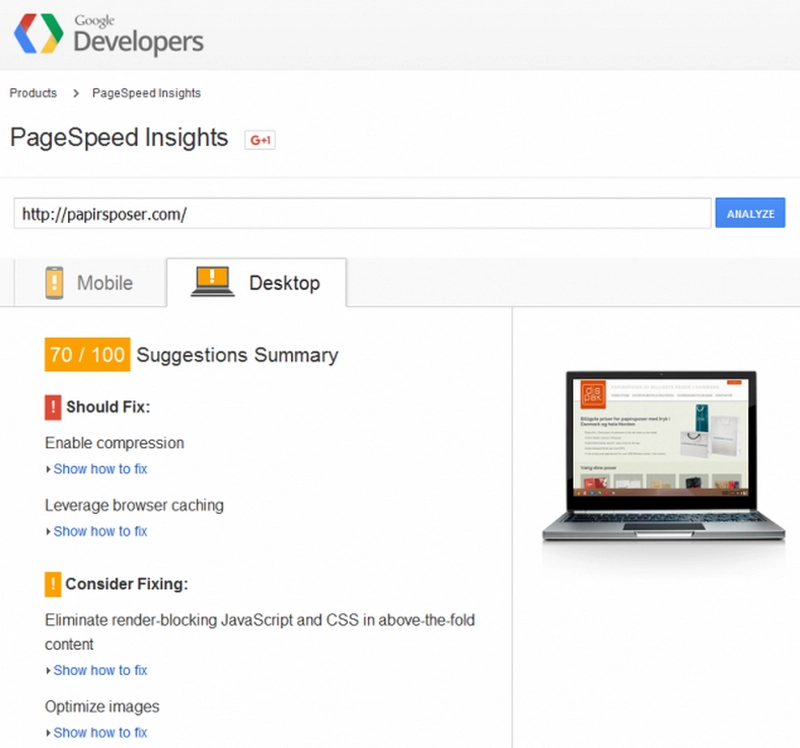
Google Pagespeed Insight kriteeriumidele vastavust on üsna lihtne kontrollida Google automaatse analüüsitööriista abil. Papirsposer.com vana lehe puhul (mis oli WordPress'il) oli Google tööriista abil kohe selge, et leht ei vasta kaugeltki Google kriteeriumidele. Skoor tuli vaevalt 70/100, mis on ideaalsest paraku üsna kaugel. |
Kommentaariks võib lisada, et WordPressi ülesehitusloogika ei võimalda 100% Google nõuete täitmist, sest selle sisemist mootorit (ingl. core) ei ole võimalik ühelgi arendajal, olgu ta nii andekas kui tahes, mingi nipiga Google nõuetele vastavaks paigata. Parimad skoorid, mida WordPressi arendajad on iganes saavutanud, küünivad umbes 75-85 kanti. See on kindlasti parem kui WordPressil olnud vana papirsposer.com skoor varem oli, kuid objektiivselt võttes jääksid ka need ideaalsest veel üsna kaugele.
Google priimuse rollis
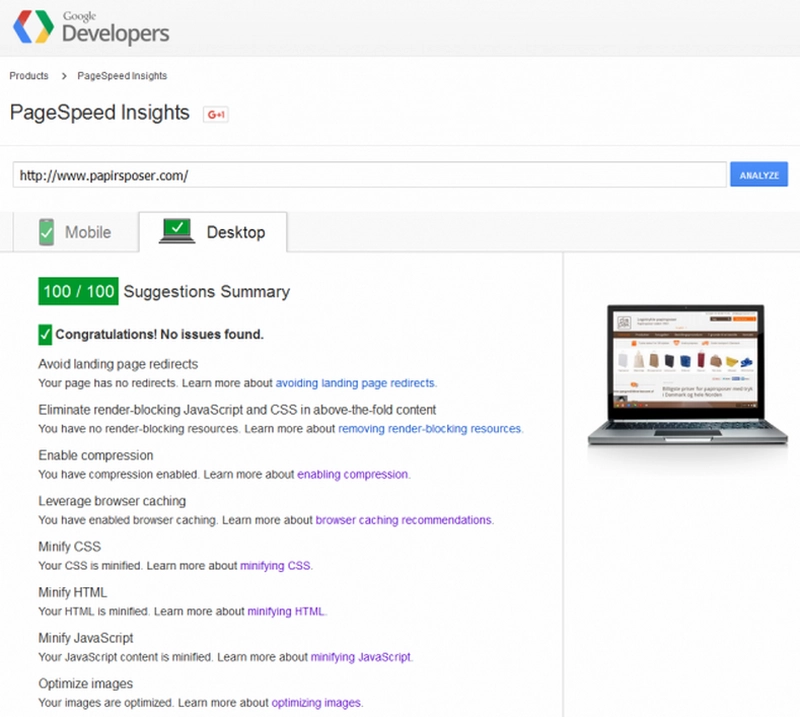
FastLion'i puhul on seevastu Google PageSpeed Insights kriteeriumidega juba raamistiku kõige sügavamates kihtides arvestatud ja seepärast on ka selle poolt Google silmis saavutatavad skoorid märksa rohelisemat tooni.
Proovi ise skoori Google Pagespeed Insights tööriistaga lehte testida siin. |
Proovi "PageSpeed Insights" analüüsitööriista abil mõnda lehte testida. Kriteeriumidele vastavuse saavutamine on üsna raske. Paljude platvormide, näiteks ka WordPress'i, Drupal'i ja Joomla puhul on see praktiliselt võimatu. FastLion'i puhul seevastu probleeme ei teki, sest kogu raamistik on üles ehitatud oluliselt kvaliteetsemalt. |
Kaasaegse lehe puhul on soovitav lisaks "Desktop" vaatele kontrollida ka "Mobile" kriteeriumeid. Selleks klõpsa samas PageSpeed Insights vaates esimest sakki, et veenduda kui hästi lehekülg vastab Google poolt avaldatud mobiilsetes seadetes vaadatavuse nõuetele.
Tänapäeval on väiksemate, mobiilsete erkaanide kasutamine üha hoogu kogumas ja külastajad on parema vaatamiskogemuse eest täiesti kindlasti tänumeelsed. Kui lehitsemine on mugavam, siis loetakse sama sessiooni käigus järjest rohkem lehti ning jõutakse suurema tõenäosusega ka toodete või teenuste tellimiseni.
Üheks kvaliteedimäärangutele tõstmise probleemiks on, et kodulehe uuendamine paremale platvormile või ka üksikute vigade parandamine omab mõju kodulehe indekseeringutele Google otsingusüsteemis, kuid seda mõju on isoleeritult üsna raske mõõta. Kui veel 6-7 aastat tagasi oli indekseeringute algorütmi üsna mugav samm-sammult "kompida", tehes muudatusi kindla intervalliga üksteise järel ja otsingutulemustes paistsid muudatused üsna selgelt välja, siis tänapäeval ilmuvad muudatused pikema vinnaga, sest Google teeb kõik endast oleneva, et muuta professionaalsete veebimeistrite jaoks põhjuse-tulemuse seoseid hägusemaks ja teha seeläbi algorütmimuutustest arusaamise keerukamaks. Üheks võimaluseks on kasutada tulemuste analüüsil kuupõhiseid või isegi kvartaalseid tulemusi.
Tagasivaade - pool aastat peale uuendusi Lehe uuenduse järgsete nädalate või isegi kuude jooksul statistikat jälgides torkab enamasti silma varasemalt indekseeritud lehtede väljajäämine otsingutulemustest, samas kui kõik uue struktuuriga kodulehe alamlehed ei olnud veel häid indekseeringuid saavutanud. Nõrgema närviga kliendile, kes ei ole uuenduste eesmärgis ja veebiarendaja kogemustes päris kindel, võib see olla emotsionaalses mõttes päris katsumusterohke aeg, eriti kui tegemist on firma ainsa veebiväljundiga.
Antud lehe uuendamise eelselt olime Dispak OÜ'ga juba varem koostööd teinud ning turundusjuhil ja juhatusel oli FastLion platvormi eelistest üsna hea ülevaade.
Kaks korda rohkem külastusi | ||
Statistikat vaadates paistab võrdluses eelmise aastaga (mil oli aktiivne vana WordPress'i platvormil leht) nii külastatavuse 100% tõus kui ka vaadatavate lehtede arvu suurenemine ligi 40% ühe sessiooni jooksul ja üle 170% lehekülgede vaatamiste koguarvu suurenemine võrreldes eelmise aasta täpselt sama perioodiga üsna jõudsa kasvuna.
Kokkuvõtteks Kodulehe platvormi valik on üks tähtsamaid tulevikkuvaatavaid otsuseid, mida tuleb veebiarenduse käigus teha. Populaarsete sisuhaldussüsteemide nagu WordPress'i, Drupal'i või Joomla esmane paigaldamine on küll üsna lihtne ja nende odavalt installeerijaid on palju.
Paraku on algse hinna kõrval nende edasine arendus ja hooldus võrreldes korralikumate platvormidega oluliselt kallimad. Vaatlesime konkreetse juhtumi najal kuivõrd aeglane, vigase koodiga ja Google soovitustele mittevastav on laialt kasutatav WordPress. Samas selgus objektiivsete parameetrite kõrvutamise käigus, et FastLion platvorm on märksa kvaliteetsem, oluliselt kiirem kui ka Google silmis kõrgemini hinnatud. Kvaliteetsema platvormi kasutamine võimaldab teha kodulehe paremini indekseeritavamaks ja tõsta olulisel määral külastatavust. | ||
Saada enda lühikirjeldus päringulehel.
Veebirakendused
Meie poolt loodud kodulehed on mugavad toimetada ja saavad Google käest hea kvaliteediskoori. Hea nähtavus otsingutes aitab sul edustada enda organisatsiooni tulemuslikumalt ja mõistlike püsikuludega.
Lihtsast keerukamateni
Lisaks lihtsatele lehtedele oleme loonud tootekataloogide ja tellimissüsteemidega e-poode ning ka keerukama andmestikuga kalkulaatoreid, mis teevad dünaamiliste arvutuste tulemused veebis nähtavaks.
Saada meile päring
Veebi tellimise esimeseks sammuks on päringuvormi täitmine, milles saad enda soovitud fookust lühidalt kirjeldada. Selle põhjal küsime täpsustavaid küsimusi ja teeme sulle detailse hinnapakkumise.
Kontaktandmed
Firma nimi: Aara disainibüroo OÜ,
registreerimisnumber. 11477099
IBAN: EE967700771001668194
Saada enda küsimus:


 Kui eelmistes lõikudes nimetatud elemente võib ka peale kodulehe valmimist üsna paindlikult muuta, siis sisuhaldussüsteemi on väga raske sellisel moel ümber teha, et see algsest oluliselt erinevalt töötaks.
Kui eelmistes lõikudes nimetatud elemente võib ka peale kodulehe valmimist üsna paindlikult muuta, siis sisuhaldussüsteemi on väga raske sellisel moel ümber teha, et see algsest oluliselt erinevalt töötaks.