Hästi toimivad
veebilehed ja andmerakendusedNüüd saab 7 klõpsu asemel 2-ga hakkama.
Lugu põhineb tõestisündinud lool, mil klient pöördus meie poole, sest ta ei saanud kodulehe jaluses kontaktandmeid toimetada. Loe kindlasti puänti, millise lahenduse me leidsime ja kuidas on võimalik toimetamist lihtsamaks teha, et 7 klõpsu asemel saaks edaspidi ainult kahega hakkama.
Kliendi kodulehekülg oli WordPressi platvormil, mis on kuulus enda modulaarse ülesehituse poolest ja millele teevad tuhat arendajat kujundusmalle. Lehekülg oli mõned aastad töötanud, kui kliendil tekkis vajadus muuta jaluses kontaktandmete real telefoninumbrit.
Õnnetuseks ei olnud võimalik kliendil enam selle WordPressi installeerinud firma käest, mis lehe algselt paigaldas, nõu küsida. Tegemist oli üsna tüüpilise juhtumiga, mis illustreerib WordPressi sisuhalduse ülesehituse kohmakust ja toimetamise ebaloogilisust. | ||
Meie ettevõtte valmistab tänapäeval kodulehti küll märksa kiiremal ja kvaliteetsemal platvormil, FastLion'i raamistikul, kuid pikaajaliste kogemuste najal tunneme ka
WordPressi hingeelu üsna hästi, siis saime kliendiga kaubale ja võtsime töö ette.
WordPressi kodulehekülgede sisu on suures osas toimetatav, kuid paraku alati mitte kõige mugavamal ega selgemal moel. Ülesandepüstituses toodud jalusetekstid olidki küll tegelikult sisuhalduse kaudu muudetavad, kuid antud juhul oli nende toimetamise vormini jõudmine parajalt keerukas - klient ei olnud lihtsalt õiget kohta üles leidnud.
Vaatame siinkohal samm-sammu haaval, mitu klõpsu tuli jaluses olevate kontaktandmete muutmiseks teha ja mis need täpselt olid.
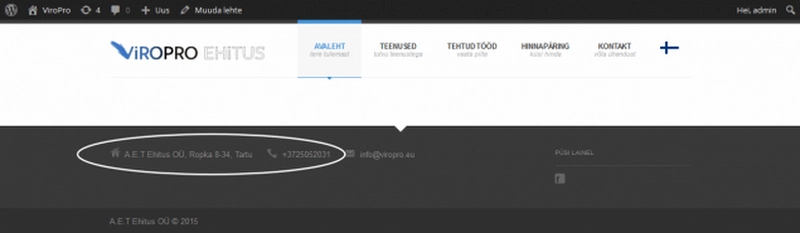
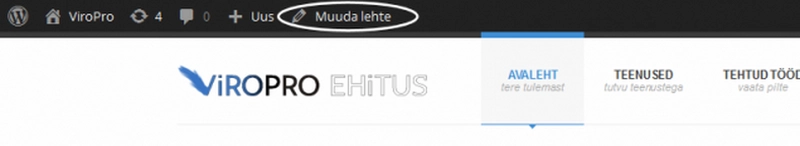
Klõps 1, päises "Muuda lehte" on igati loogiline valik |
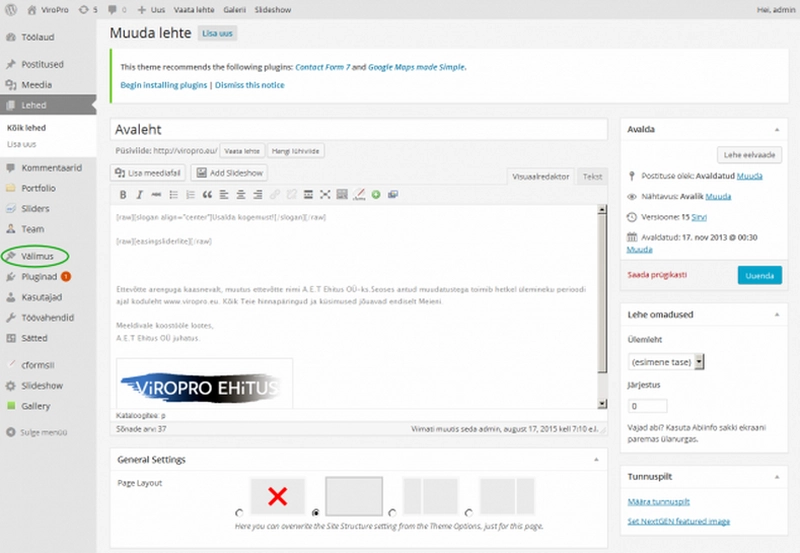
Kriitika poolelt võiks esile tuua, et päises olev link "Muuda lehte" viib selle konkreetse lehe toimetamise vaatesse, milles ei ole just väga palju viiteid, kuidas külgveerge või jalust toimetada. Tugevalt kogemusele toetudes oletasime, et jalus on kujundusmalli osa, sestap valisime edasi lingi "Välimus" (klõps 2). |
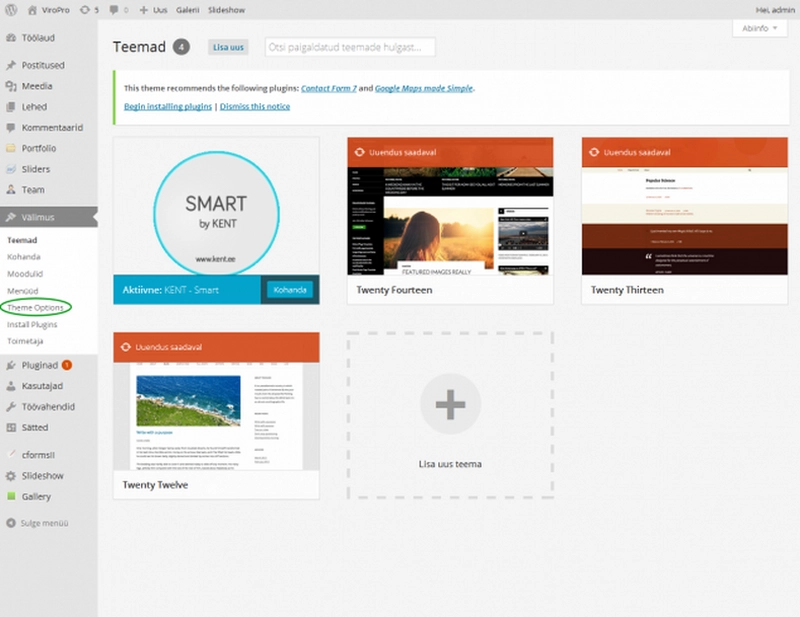
Konkreetse kodulehe välimus on määratud teemamallidega, mille loetelus on näha aktiivne kujundus (järgnev illustratsioon). Esmane valik, mis on ka sisuveerus esile toodud on "Kohanda". Kolmanda silma juhendamisel ei valinud me mitte seda, ega "Moodulite" ega "Menüüde" linki, vaid hoopis järjekorras viienda, "Theme Options" (klõps 3). |
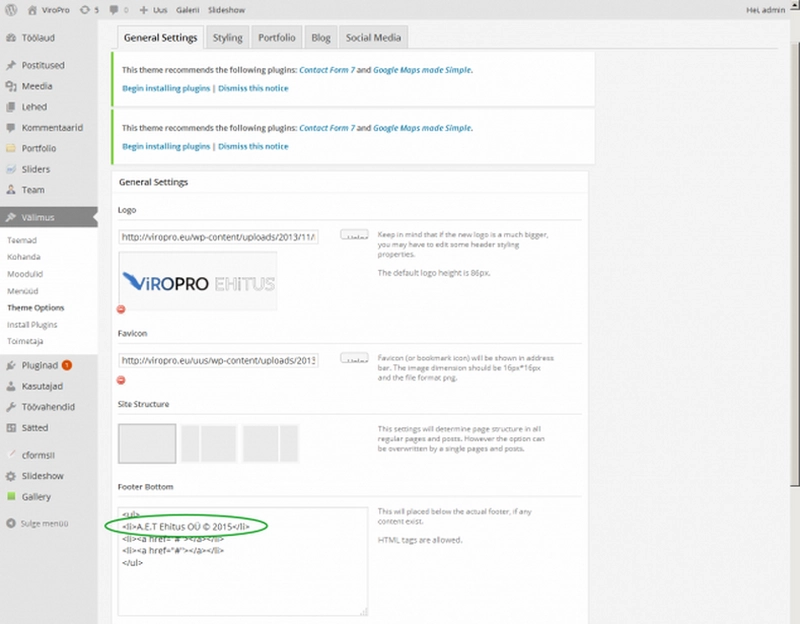
"Theme Options" lehel (järgnev illustratsioon), paistab vaikimisi sakk "General Options", milles on võimalus üles laadida päiselogo, faviconi ja struktuuri valikuks. Neljanda elemendi puhul võib tunda suurt äratundmisrõõmu, sest "Footer Bottom" paistab paigutuse poolest olevat üsna lähedal sellele, mida täpselt on vaja toimetada. |
WordPress'i toimetamisvaadete üheks fundamentaalseks hädaks on see, et toimetamiseks mõeldud vaade, nn. "Tagumine vaade" (ingl. Back End) on üsna oluliselt |
erinev tavakülastajatele nähtavast vaatest nn. "Eesvaatest" (ingl. Front End). Seepärast on tüüpiline, et toimetatakse kas valet elementi või tuleb tekstiblokkide õigsuse kontrollimiseks navigeerida toimetamise käigus pidevalt tagumise ja eesmise vaate vahel edasi-tagasi.
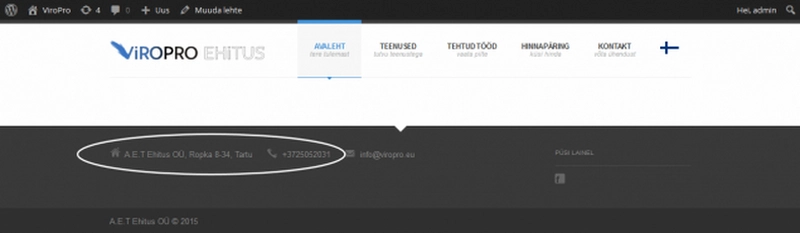
Üheks lahenduseks on avada eesmine vaade tagumise vaatega paralleelselt, teises brauserisakis (mõnikord nimetatakse ka brauseri vaheleheks). Selle kaudu saab vajadusel üle kontrollida, kas toimetatav tekstiosa on ikka täpselt identne sellega, mis paistab eesvaates. Konkreetsel juhul üle kontrollides selgus siiski, et tegemist on küll jaluses olev elemendiga, kuid mitte veel siiski täpselt sellega, mis sisaldaks ülesandepüstituse järgi toimetamist vajavat telefoninumbrit. | ||
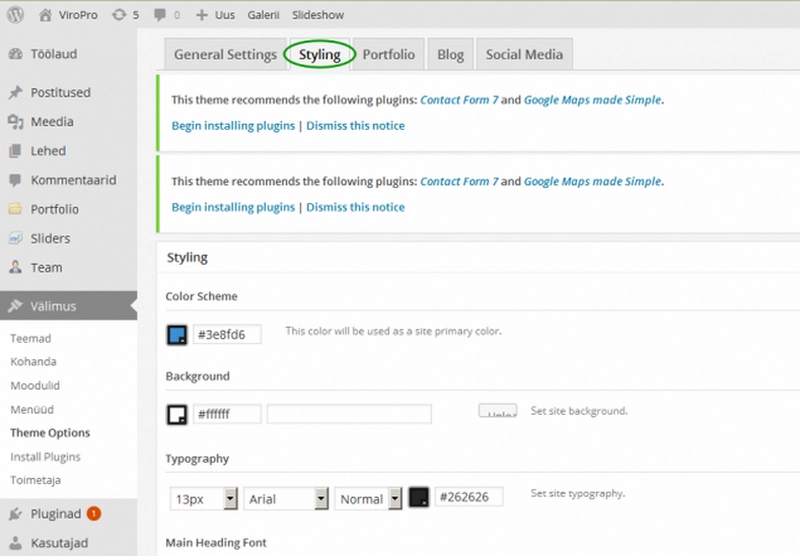
Toimetajavaatesse naastes (õnneks avasime esivaate uues brauserisakis ja nüüd oli lihtne eelmisesse sakki jäänud vaatesse tagasi minna) ei paistnud ühelgi "Välimuse" all oleval vaatel nime poolest midagi jalusega tegemist olevat. Lappasime neid järjest läbi, näiteks oli järgmises "Styling" lehel võimalused muuta värviskeemi, taustatooni, tüpograafiat ja pealkirja fonti. Seal paistis kõiksugu kribu-krabu, mis liigitub kõige rohkem kujundusliku väljanägemise ja visuaaldisaini valda (kui täpne olla, siis tegemist oligi ju "Välimuse" osaga).
Paraku ei paistnud jaluses olevate kontaktide toimetamisvälja ei veel kusagil. |
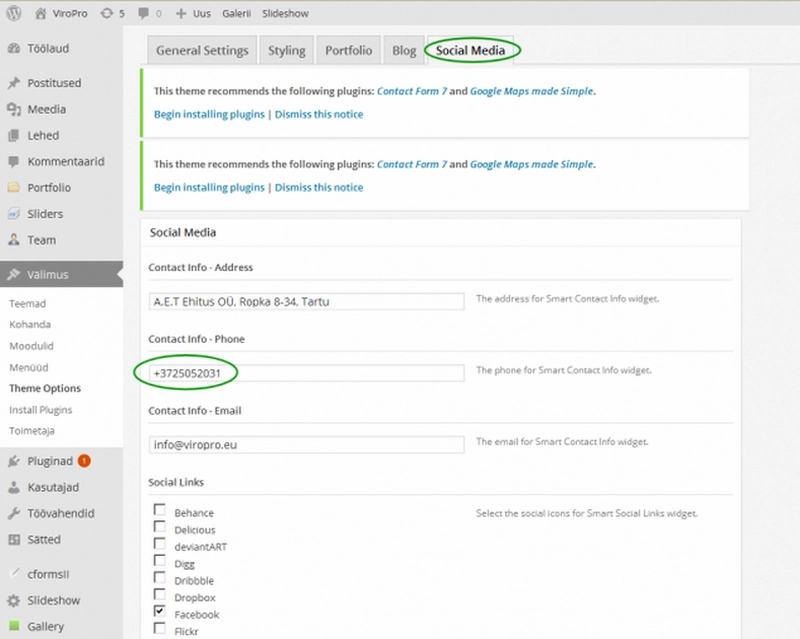
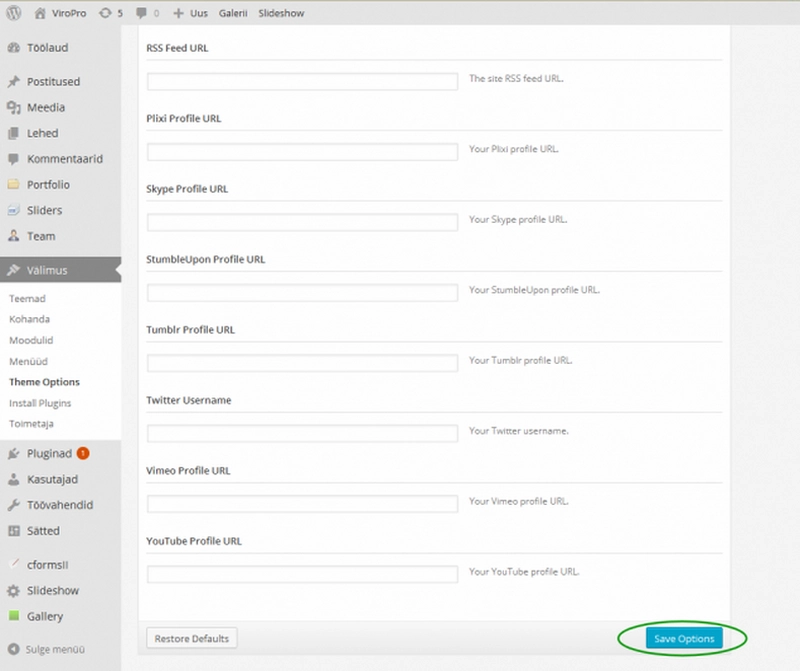
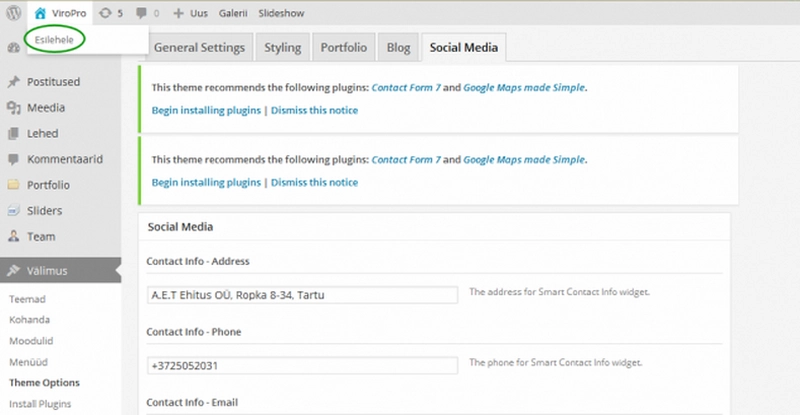
Lõpuks leidsime lähteülesandes nõutud telefoninumbri muutmise vormi viiendast sakist "Social Media", sotsiaalikoonide "targa vidina" abil nähtavaks märkimise juurest. |
Telefoninumbri õigeks toimetanud selgus, et selles vaates ei paista kusagil salvestamise nuppu. Lehte pidi päris pikalt alla kerima, et viimane lõpust nähtavale ilmuks. |
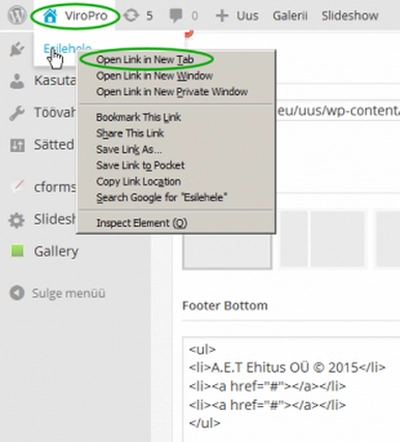
Nüüd lõpuks soovitud muudatuse salvestanuna, oli võimalik eesvaatesse naasta, et veenduda kas muudatus rakendus avalikus osas korrektselt. Tagasi sai kas toimetajavaates üleval servas oleva lingi "Esilehele" kaudu või meil oli juba varasemast eesvaade teises brauserisakis lahti, klõpsasime lihtsalt selle nähtavaks ning tegime värskenduse (ingl. refresh, reload), lihtsaim on klaviatuuril F5 klahviga. |
Hurraa, nüüd võis veenduda, et andmed oli muudetud ja ülesanne seega täidetud. |
Kuigi seitse klõpsu (koos "Salvesta nupu vajutamisega) ei pruugi otseselt tunduda väga palju, siis reaalsuses tuli meil ikkagi teha märksa rohkem. Ülalpool ekraanivaadetega illustreeritud oli ainult otsetee, reaalsuses eksisime siiski paaris kohas ära ja päris minimaalse klõpsude arvuga hakkama ei saanud.
Reaalselt kasutuskõlbmatu Kogu see lugu sai alguse sellest, et keskmise arvutikasutaja tasemega klient ei suutnud õiget vormi üles leida, telefoninumbrit ära toimetada ja pidi selleks teenusepakkuja poole pöörduma. Teisisõnu, sisuhalduses oli küll võimalus
Kas lihtsamalt ei saaks? WordPress'iga pusides ja üritades sügavamatelt tasanditelt õigeid toimetamisdialooge välja kaevata, jääb tihti tähelepanuta positiivne perspektiiv - kas oleks ikkagi võimalik kuidagi ülemäära kohmakat lahendust lihtsustada ja teha toimetajate töö märksa mugavamaks ning kiiremaks.
Kirjeldasime eelnevalt WordPress'i fundamentaalset probleemi, et toimetamine käib külastajatele nähtavast vaatest täiesti eraldi, kusagil kaugel "taga". Sellise mitme vaate vahel edasi-tagasi pendeldamise puhul on peamiseks probleemiks, et toimetajal kaob kontekstitaju ja ta ei saa päris hästi aru, millise toimetamisvormi kaudu millist lehe elementi muuta saab.
Teine väga oluline probleem seisneb selles, et sisu toimetamine on killustatud sisuhaldussüsteemi keskse osa ja sellele lisaks poogitud moodulite ning kujundusmallide vahel. Antud näites olid jaluse tekstid peidetud "Välimuse" all olevate värviskeemide, taustatoonide ja tüpograafia taha, kuhu need tegelikult loogiliselt väga hästi ei kuulu.
Tüüpiline WordPress'i installeeriva firma vastus ülalloetletud probleemidele oleks, et koostame
Õnneks saame tänu rohkem kui kahekümne aasta pikkusele veebilahenduste loomise kogemusele vaadata probleemidele laiemalt ja pakkuda välja ühte lohmakasse süsteemi kammitsetuse asemel hoopis elegantsemaid ja kasutajasõbralikumaid lahendusi.
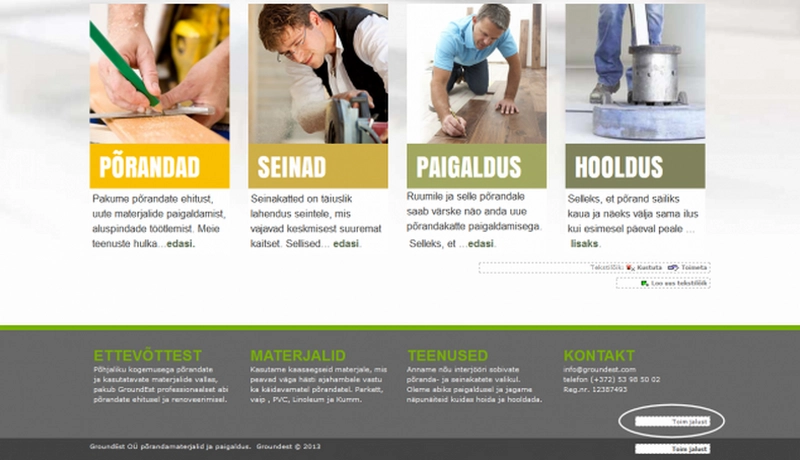
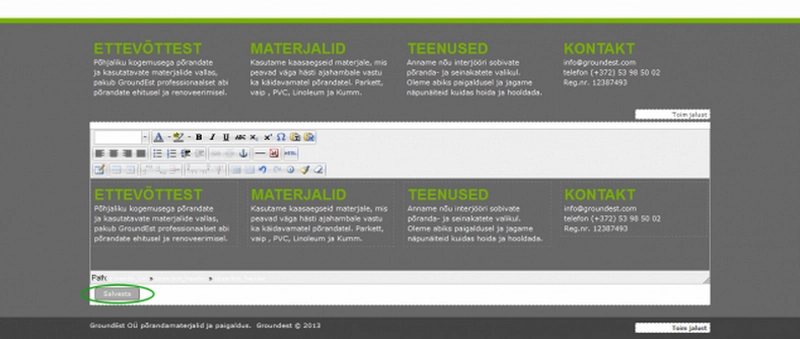
Lihtsam alternatiiv, ainult 2 klõpsu Üheks kasutajasõbraliku lahenduse näiteks on FastLion'i sisuhaldussüsteemis jaluseblokkide juures asuvad dialoogid "Toimeta jalust" mida saab kohe samas tekstibloki all ühe klõpsuga avada. Toome vaate ehitusettevõtte Groundest.com kodulehe jalusest. |
Tehes klõpsu lingile "Toimeta jalust" avaneb toimetajavaade, samas all on nupp "Salvesta". Peale muudatuste salvestamist (teise klõpsu tegemist) suunatakse toimetaja kohe tagasi samale lehele, kus on siis tehtud muudatused kohe nähtavad samasugustena nagu seda näevad tavakülastajad. |
Kokkuvõtteks Vaatlesime ülalpool kuidas kodulehe toimetamine WordPress'i platvormil on tõsine peavalu, lehe elementide toimetamisvorme tuleb kusagil "tagapool" mahukate menüüderägastike sügavikes taga otsida.
Paraku ei ole tegemist mitte erandiga, vaid WordPressi sisuhaldussüsteemi fundamentaalse veaga, milles on lehe sisuelemendid suvaliselt laiali pillutatud ja nende leidmiseks ei piisa alati tervemõistuslikust loogikast. WordPressil on küll kaugeleulatuv kuulsus ja seda süsteemi on lihtne ning odav installeerida, kuid igapäevaseks toimetamiseks on siiski tegemist ebamugava lahendusega. Samavõrd tähtis on pikaajaliste püsikulude poolelt teada, et WordPress'i tehniline arendus on muude sisuhaldussüsteemidega võrreldes palju töömahukam ja kallim.
Õnneks on olemas mugavama sisuloogikaga alternatiivsne lahendusi, mis pakuvad palju lihtsamat ning tulemusele orienteeritumat toimetamiskogemust. Üheks näiteks on FastLion sisuhaldussüsteem, milles saab ülalkirjeldatud toimetamisoperatsiooni ära teha kolm korda vähema klõpsude arvuga, vaadata toimetatavaid vorme palju selgemas kontekstis ja visuaalselt arusaadavamalt paigutatuna.
Kuidas FastLion'i kodulehte tellida Kodulehe loomise või uuendamise käigus tuleks põhjalikult läbi mõelda, millised on kriteeriumid sisuhaldussüsteemi valikul. Kui toimetamise lihtsus, parem ergonoomika ja madalamad püsikulud tunduvad olulised, siis tuleks valida selline kodulehe raamistik, mis neid pakub. FastLion on võrreldes WordPressiga mitu korda kiirem, ökonoomsem ja ülalpool toodud näite najal ka loogilisema sisuhaldussüsteemi ülesehitusega. |
Saada enda lühikirjeldus päringulehel.
Veebirakendused
Meie poolt loodud kodulehed on mugavad toimetada ja saavad Google käest hea kvaliteediskoori. Hea nähtavus otsingutes aitab sul edustada enda organisatsiooni tulemuslikumalt ja mõistlike püsikuludega.
Lihtsast keerukamateni
Lisaks lihtsatele lehtedele oleme loonud tootekataloogide ja tellimissüsteemidega e-poode ning ka keerukama andmestikuga kalkulaatoreid, mis teevad dünaamiliste arvutuste tulemused veebis nähtavaks.
Saada meile päring
Veebi tellimise esimeseks sammuks on päringuvormi täitmine, milles saad enda soovitud fookust lühidalt kirjeldada. Selle põhjal küsime täpsustavaid küsimusi ja teeme sulle detailse hinnapakkumise.
Kontaktandmed
Firma nimi: Aara disainibüroo OÜ,
registreerimisnumber. 11477099
IBAN: EE967700771001668194
Saada enda küsimus:














 konkreetse sisuelemendi toimetamiseks olemas, kuid selleni jõudmise tee oli reaalselt liiga keerukas, et oleks tegelikult soovitud elementi kodulehel toimetada saanud.
konkreetse sisuelemendi toimetamiseks olemas, kuid selleni jõudmise tee oli reaalselt liiga keerukas, et oleks tegelikult soovitud elementi kodulehel toimetada saanud. põhjalikuma juhendmaterjali või teeme koolituse, et toimetajad saaksid paremini aru, millisest sisuhalduse osast konkreetsete elementide toimetamisdialooge otsida.
põhjalikuma juhendmaterjali või teeme koolituse, et toimetajad saaksid paremini aru, millisest sisuhalduse osast konkreetsete elementide toimetamisdialooge otsida.